
Amid the frenzy of 2020's election anticipation and pandemic-fueled virtual experiences, Maryland Center for History and Culture partnered with us to launch their Forgotten Fight exhibit. The Center had planned for an in-person exhibit, but we adapted to the circumstances to create an interactive, online experience as rich in history and hands-on exploration as initially intended. We launched the virtual exhibit in conjunction with the Center's new website and brand—the project where our partnership with the Baltimore-based museum, library, and event space began.
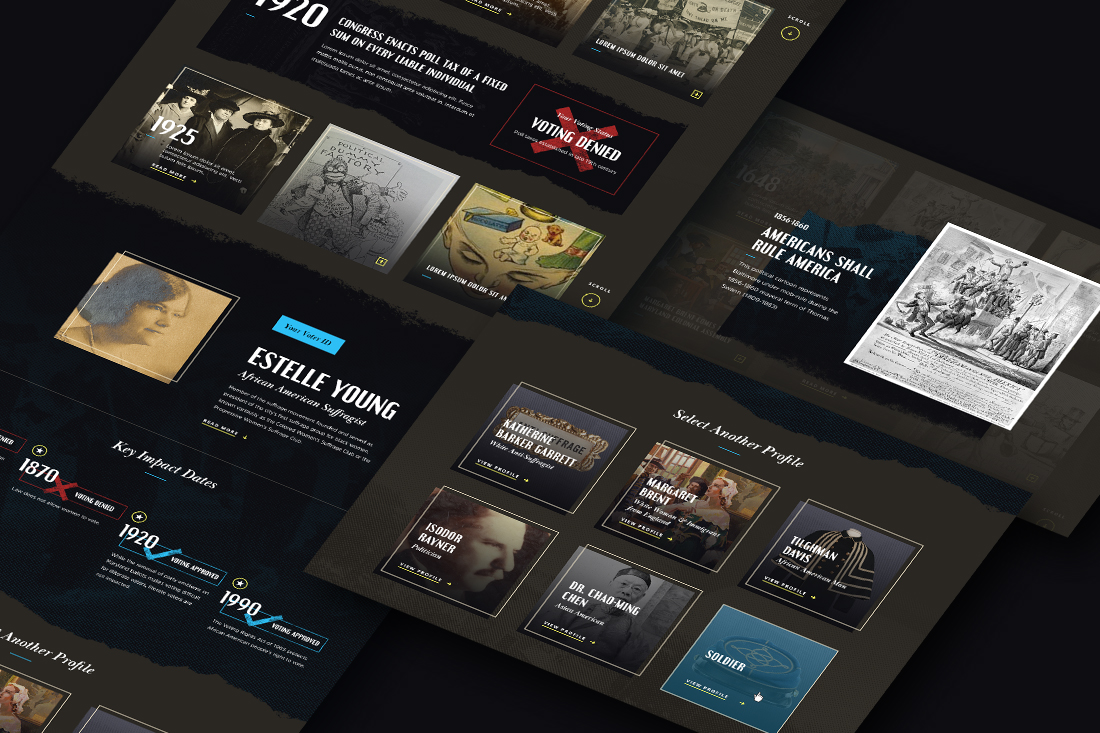
The Forgotten Fight exhibit allows users to navigate over 370 years of Maryland voting history through a real Marylander's historical experience. Users follow a virtual timeline to see how their vote is withheld, granted, and taken away over time, depending on the voter ID they're assigned. The first time a user scrolls through the site, their voter ID remains a mystery until they reach the end of the timeline, at which point they can cycle through history with the voter ID of their choice. Our challenge? To create an intuitive, chronological experience displaying dates, objects, political cartoons, and images for each of seven personas. 
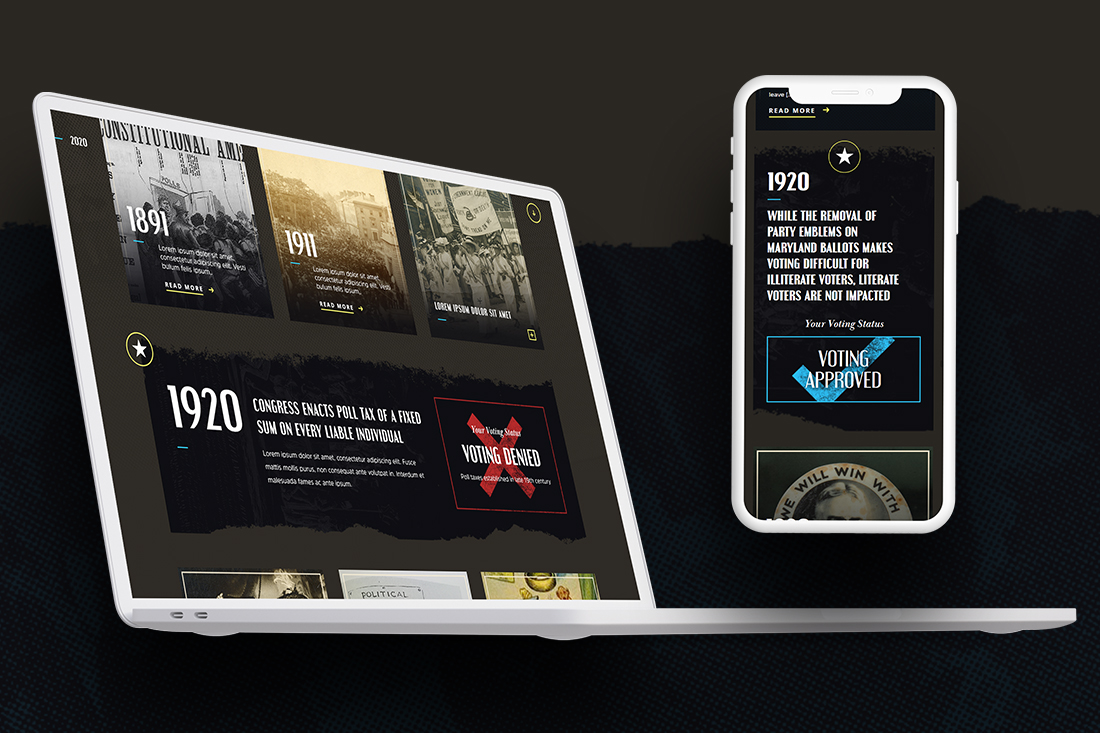
Our design team accepted the challenge of giving visitors a clear representation of how laws have affected voting status based on race and gender. The Center also requested that the page have a distinct look compared to the rest of their site to reinforce that Forgotten Fight is its own exhibit. We also overcame the challenge of limited imagery—not all dates on the timeline have corresponding photos—by designing custom backgrounds that vary in color and texture. We created a vertical timeline that is engaging and informative, avoiding the tendency for historical chronology to appear visually repetitious. We adapted the experience to mobile by collapsing the timeline and condensing the information visible in each entry.
Our back-end development team created a system for categorizing each item by building custom content types and taxonomies. All objects are ordered to appear chronologically, but persona content types can override the order, interrupting the timeline with voting status milestones at specific points. Sprinkle in a little "mathy type of coding" (a direct quote from the team) to account for timeline entries with identical dates, and we had a smooth database of historical events and objects. Our front-end developers implemented a flexbox layout that lines up entries consistently and allows them to resize fluidly. Each entry has six CSS styling layers, including feature image, hover overlay, gradient border, shadow, border, and live text content. All of these moving parts make for an intriguing experience as the user scrolls through the timeline entries. The best part? We created this structure to work with any virtual date-based exhibit the Center releases in the future. 
Realizing the Center's vision for this exhibit taught us a lot about our history and how to adapt a physical experience to work within a virtual medium. The ability to present experiences this way expands access to the Center's collection and educational opportunities. So, go ahead, take a tour of Maryland's voting history by stepping into the lives of people who lived, fought, and suffered through three centuries of shifting laws, policies, and cultural benchmarks. And don't forget to vote! Check it out HERE.